Intent 는, 기존의 A라는 액티비티에서 새로운 B로 이동할 때 사용한다.
쉽게 말해서 화면 전환이다.
Intent 예제를 다뤄보고 A에서 B 액티비티로 이동할 때, 텍스트 등의 데이터도 옮겨갈 수 있는 예제도 다뤄보자.

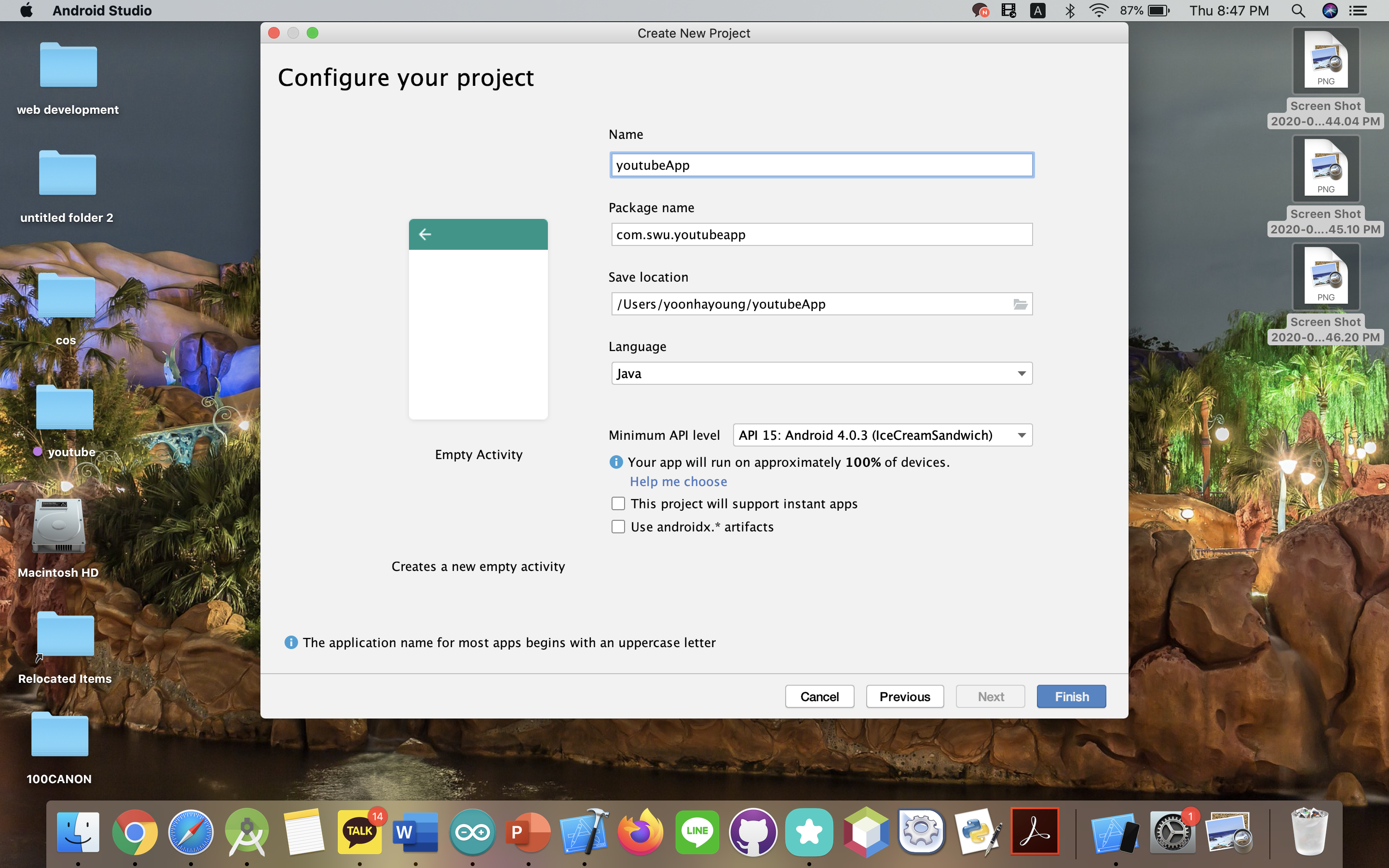
일단, New project 를 실행해서 Empty 를 선택하고, 이름을 설정해준다.

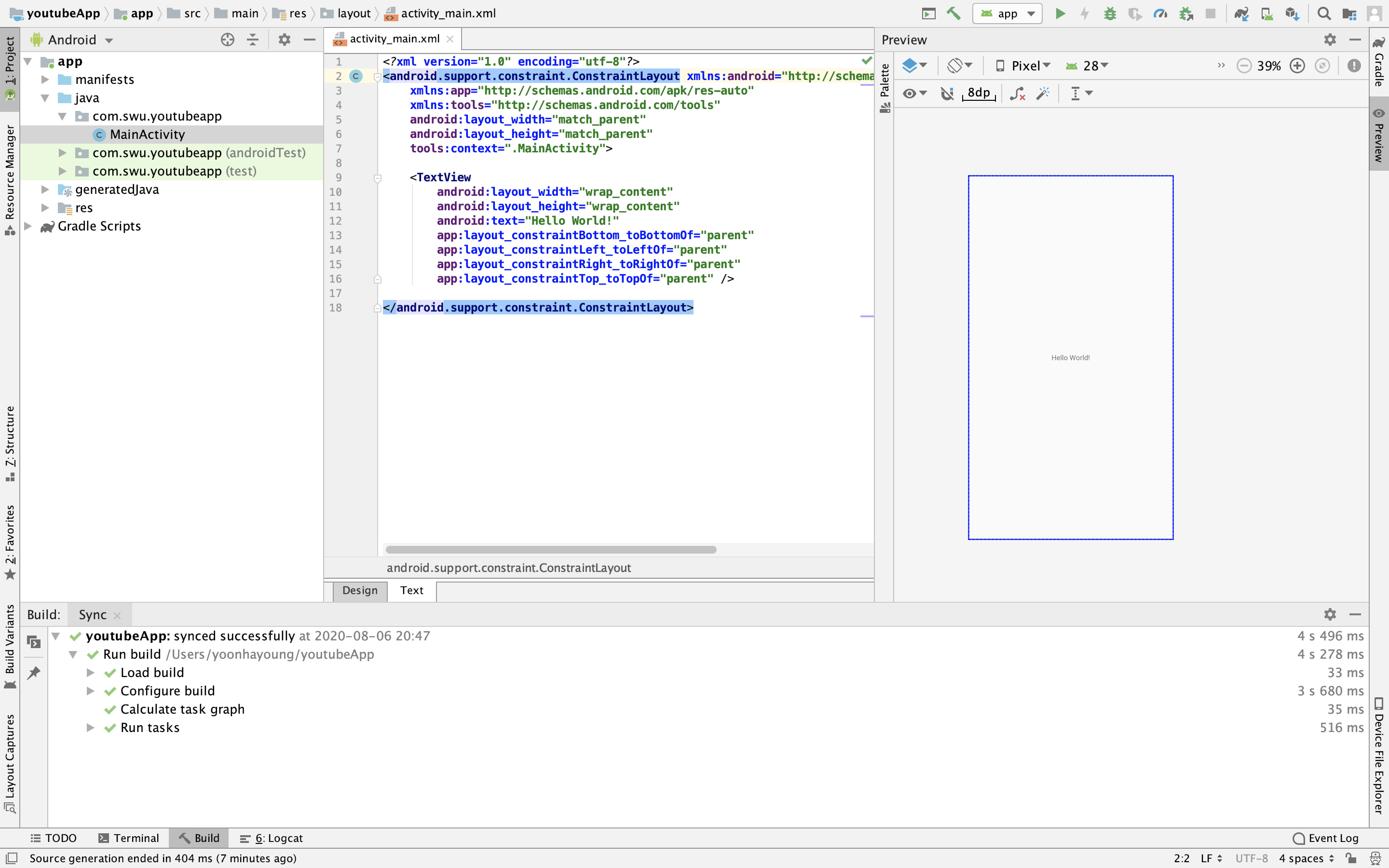
java 를 누르면, 탭에 activity_main.xml 과 MainActivity.java 가 뜬다.
com.으로 시작하는 패키지 우클릭, New>Activity>Empty Activity 로 Empty Activity 를 새롭게 생성한다.

원하는 대로 이름을 설정해준다. 나는 SubActivity 라고 이름 붙였다.

그러면 탭에 activity_sub.xml 과 SubActivity.java 가 생성된 것을 볼 수 있다.
1. activity_main.xml 에서 activity_sub.xml 로 이동하는 것 구현해보기.

우선 constraint layout 에서 LinearLayout으로 변경해주고, TextView 를 삭제한 뒤 간단히 버튼을 만들어 주었다.

그 다음, 버튼에 아이디 값을 부여해보자. 나는 id 값으로 btn_move 를 주었다. 이 아이디를 복사해서, MainActivity.java 에 붙여넣어서 버튼에 숨을 불어넣어주자.
 우선, 변수 선언을 해준다.
우선, 변수 선언을 해준다.
 그 다음, xml에서 아이디값을 이용해서 변수값을 찾는 코드를 적어준다.
그 다음, xml에서 아이디값을 이용해서 변수값을 찾는 코드를 적어준다.
우선 이렇게 java와 xml을 연결해 주었다.

이제, 버튼을 누르면, activity가 이동하는 코드를 짜주자. 위와 같이 setOnClickListener를 이용한다.
여기까지만 하면, 이제 버튼을 누르면 액티비티 간 이동이 일어날 수 있다!
근데 이동했을 때, subActivity가 밋밋하니까 좀 꾸며주자.
 activity_sub,xml
activity_sub,xml
레이아웃을 LinearLayout으로 변경해주고

TextView도 하나 넣어줬다.
이제 빌드를 해보자.
 빌드 직후 화면
빌드 직후 화면
이동 버튼을 눌러주면~

서브액티비티로 잘 도착했음을 알 수 있다!
2. 이번에는 A액티비티에서 받은 텍스트를, B액티비티 화면에 띄어주는 (즉, 데이터전송) 예제를 해보자.
우선 activity_main.xml로 이동한다.

사용자가 입력하는 데이터를 받기 위해 EditText를 만들어주고 id를 부여하였다.
 MainActivity.java
MainActivity.java
mainActivity에 가서 xml과 java를 연결해주기 위해서 변수를 선언해주고,

id값을 연결해준다.
여기까지는 여태 했던 작업과 다를 바가 없다. 사용자가 입력한 값을 전달받기위한 코드를 작성해주어야 한다.

빈 문자열을 하나 만들어준다.

사용자가 입력한 문자열을 가져오기 위해서 getText()를 사용하고, 가져온 문자열을 str에 저장한다.
근데 오류가 난다. 왜냐하면 사용자에게 받은 데이터가 string인지 아닌지 모르기 때문이다.
 toString()
toString()
사용자에게 받은 데이터를 String 처리 하기 위해서 toString()을 사용하였다. (오류 처리됨)

화면전환이 되기 전에, putExtra를 사용해서 사용자에게 받은 문자열을 받는 함수를 실행한다.
쉽게 말해서, 사용자에게 데이터를 받아서 putExtra를 이용해서 SubActivity에다가 쐈다!
intent.putExtra("별명", 받아올문자열변수); 형태로 받아오면 된다. 나는 그냥 별명과 변수명 둘다 동일하게 설정해두었다.
데이터를 쐈으니까, SubActivity에서는 받는 작업도 해주어야한다.

subActivity에서 intent로 쏜 값을 받는 코드 두 줄을 써준다.
별명을 일치시켜야 내가 원하는 값을 제대로 받을 수 있다.
이제, activity_sub.xml 의 TextView에다가 id값을 부여해주자.

id값으로 tv_sub을 지어주고,

.java 에다가 연결해주기 위해 변수선언을 해주고,

연결을 완료해준다!!
이제 빌드해보자.

이렇게 데이터를 입력하고 이동 버튼을 눌러보면,

아무것도 안뜬다ㅋㅋㅋㅋ
그 이유는, 코드 위치가 잘못되서라고 한다.
제대로 코드가 나오게 하기 위해서, 다음과 같이 코드이동을 해주었다.

mainActivity.java의
str = et_test.getText().toString();
의 위치를

public void onClick(View v) 함수 안으로 넣어주었다.
사용자로부터 받은 데이터를 전달하는 시점은,
앱을 오픈했을 때가 아니라 버튼을 클릭했을 때 이루어지는 것이기 때문에, 위치 설정을 제대로 해주어야한다.
이제 빌드를 다시 해보자.


성공적으로 데이터 전송이 이루어진것을 알 수 있다.
3강 끝!!!!