안드로이드 스튜디오를 이용해서 어플을 하나 만들고 싶은데, 기본지식이 하나도 없어서 독학을 시작했다.
사실 현재 iOS 어플 개발도 진행하고 있어서,, 조금 무리하는 감이 있지만, 계속 미루다가는 아예 안할 것 같아서 하루에 1시간 정도만 투자하기로 했다.
참고한 독학 자료는 유튜브를 이용했다.
https://www.youtube.com/watch?v=wZdImPoFjW8&list=PLC51MBz7PMyyyR2l4gGBMFMMUfYmBkZxm&index=2
안드로이드 스튜디오는 그냥 깔면된다. 튜토리얼 보고..(#0 에 있음)
그럼 1강부터 기록 시작!
유투브랑 내꺼랑 안스 버전이 달라서, 조금 헷갈리지만 그래도 금방 따라할 수 있는 수준이다.
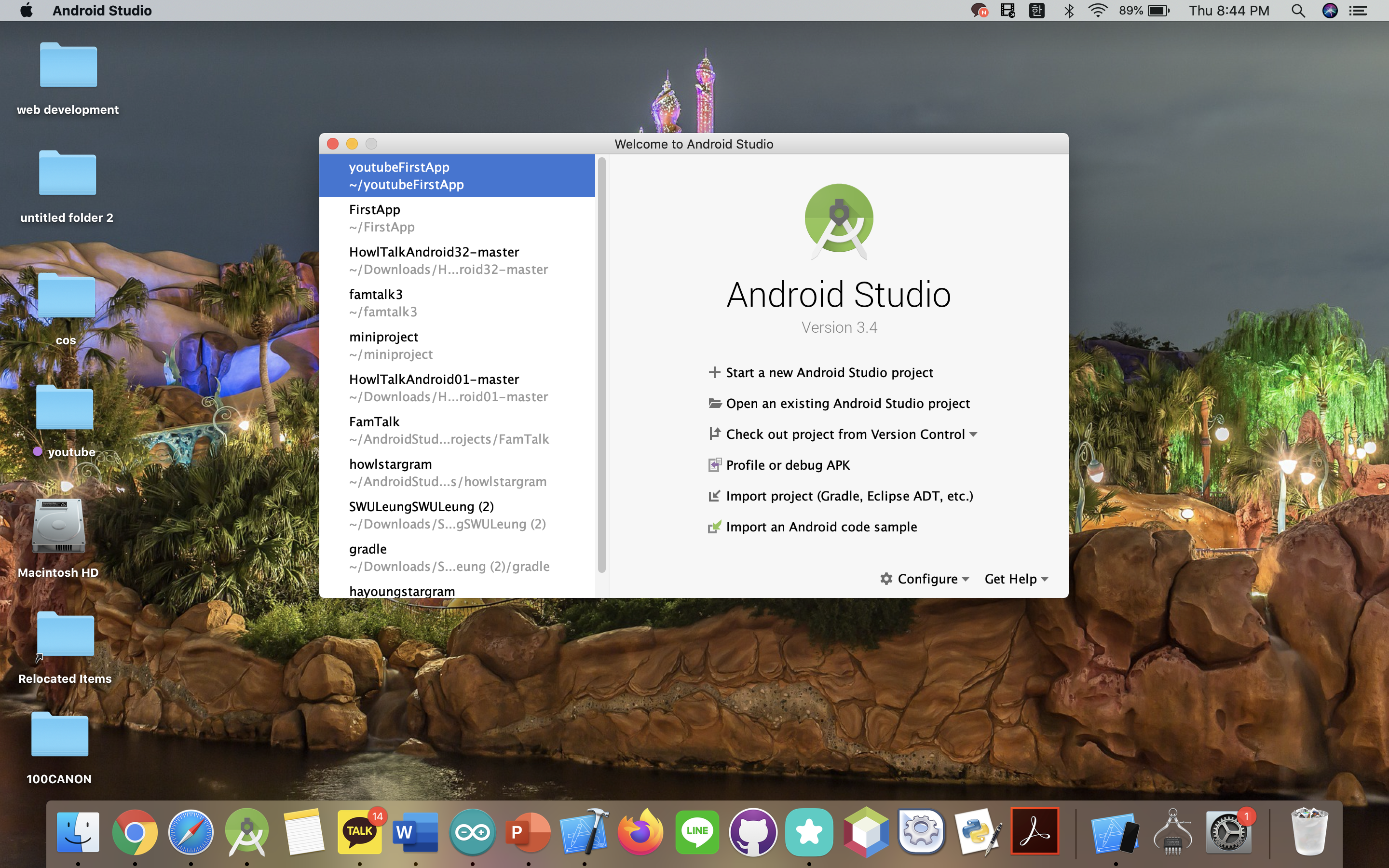
맨 처음 일단 실행을 한다.

맨 위의 start a new Android Studio project 클릭

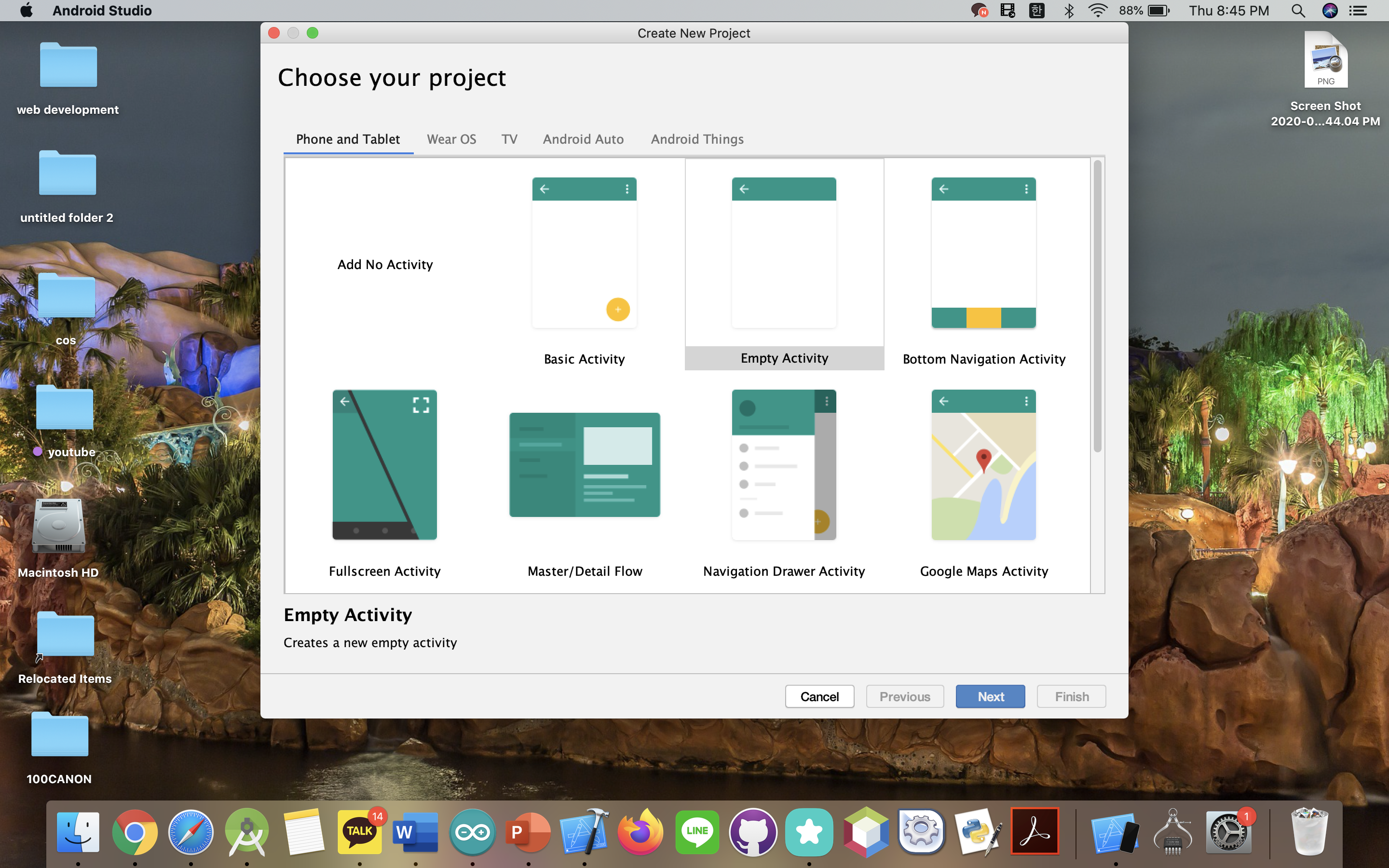
Empty Activity 클릭

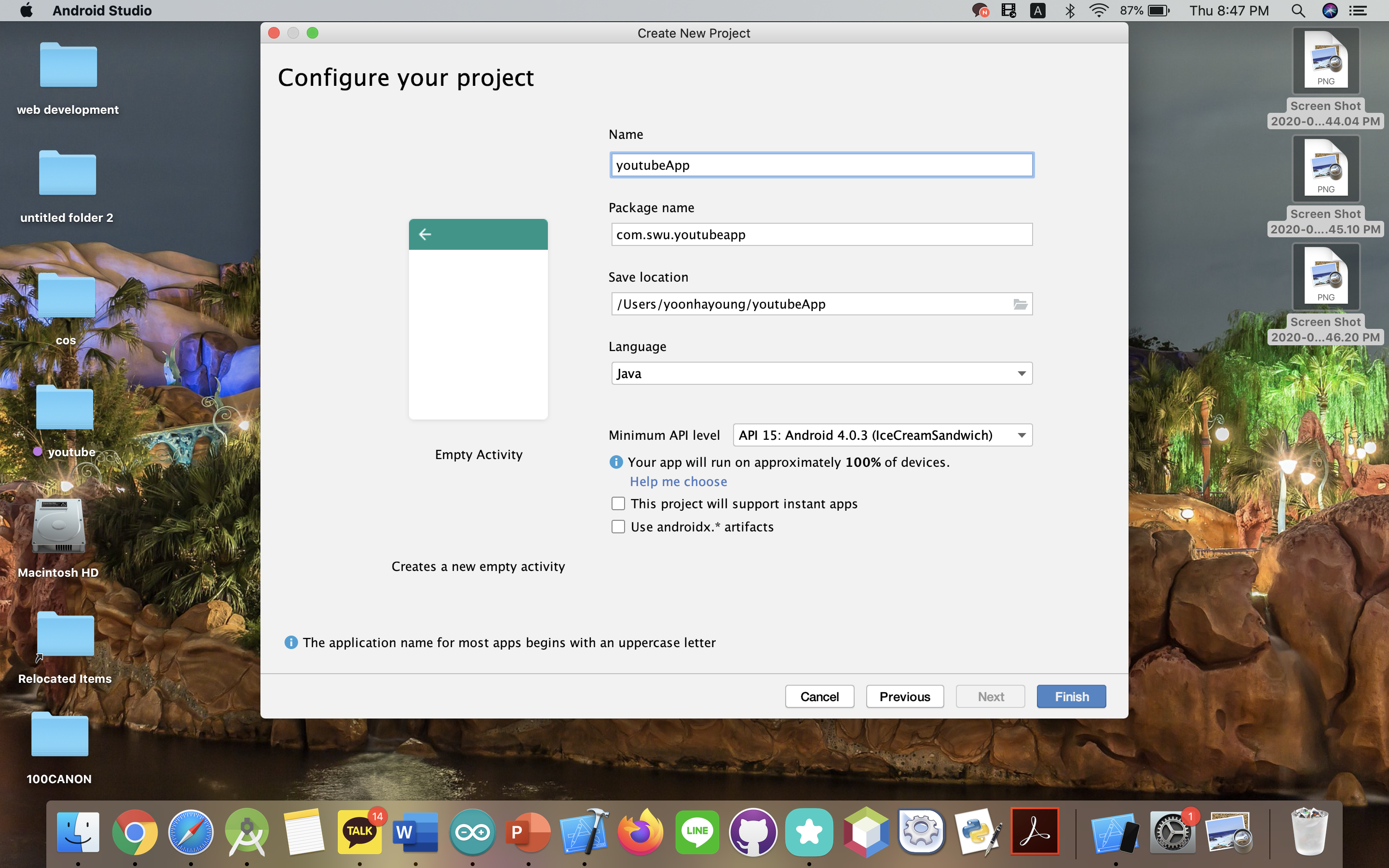
이름 지정해주고 finish 버튼 클릭

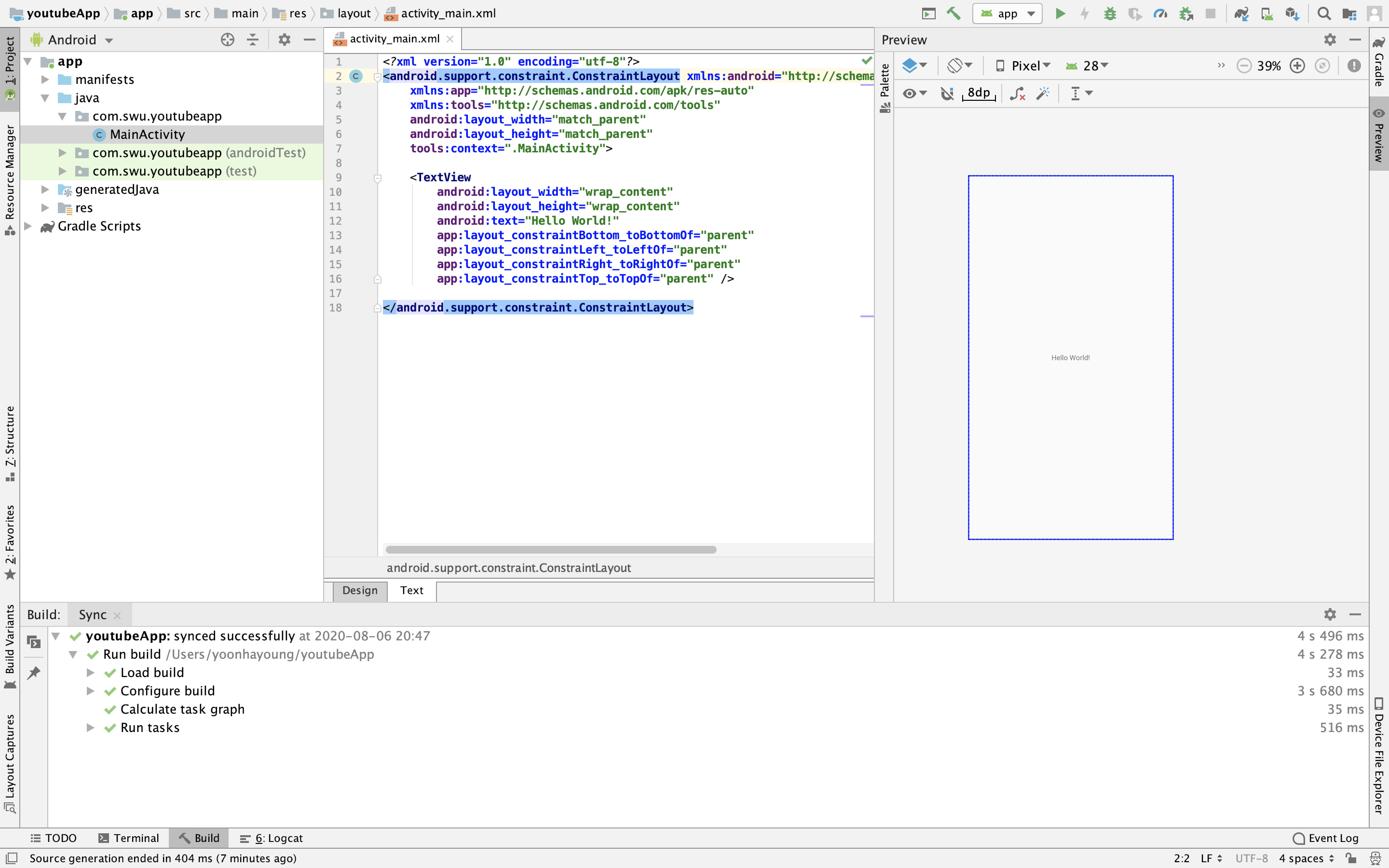
그럼 기본적으로 이렇게 두 개의 탭이 뜬다. xml 과 java 탭.

activity_main.xml의 <TextView> 부분은, 텍스트를 출력하는 부분이다. preview를 통해서 안드로이드 폰이 없어도, "Hello World"가 구현되는 것을 볼 수 있다.

기본으로 Constraint.ConstraintLayout 어쩌고 라는 것이 설정되어 있는데, 우리는 쓰기 편한 LinearLayout으로 변경을 해주기로 한다.

이렇게 변경을 해주면, 오른쪽의 프리뷰 화면구성도 달라지는 것을 볼 수 있다.

TextView 부분도 한 번 내가 직접 써봤다.

TextView 부분을 복붙해서 두 번 써봤다. 근데 두 번 썼는데도 불구하고 화면에는 여전히 하나밖에 나타나지 않는다.
왜냐하면, LinearLayout은 내가 orientation이라는 것을 지정해줘야 하기 때문이라고 한다.

orientation을 지정해주었더니 내가 원하는 대로 두 개의 TextView가 나왔다. 이때, orientation에서는 horizontal과 vertical 둘 중에 하나 선택가능하다. vertical로 지정했더니, TextView가 세로로 하나씩 등장한다.

그 다음 오른쪽 상단의 재생버튼을 눌러주면, 빌드되어서 위와 같이 화면을 볼 수 있다. 이대로 끝나면 심심하니까 글씨체 변화도 줘보기로 했다.

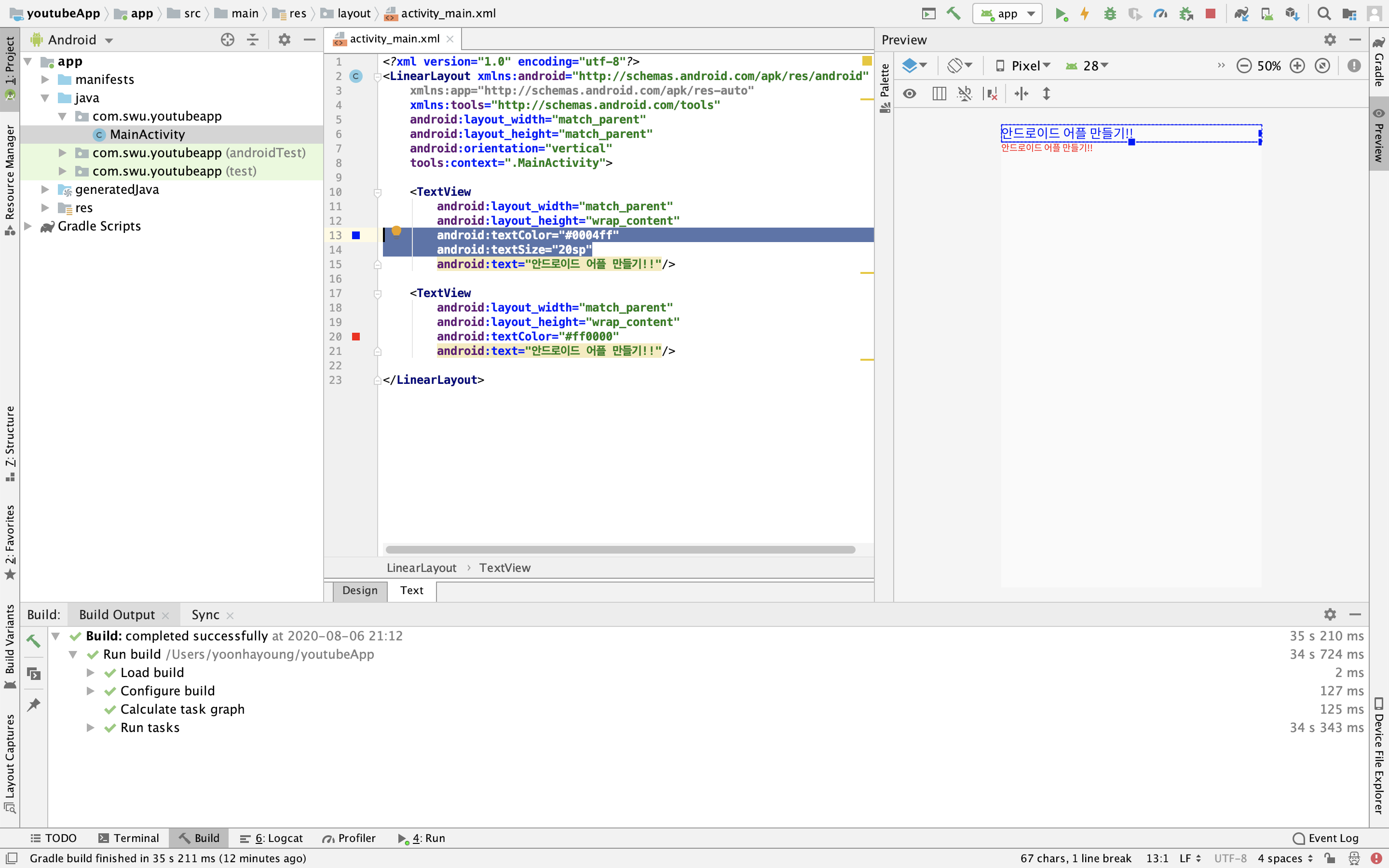
textColor와 textSize 변화를 줘봤다.

빌드하면 위와 같이 화면이 뜬다!
아주 아주 간단해서 어플이라 하기도 뭐한 앱을 한번 만들어봤다.
이렇게 1강 끝!
'실력있는 개발자 되기 프로젝트!! > Android' 카테고리의 다른 글
| #6 안드로이드 앱만들기/ListView (0) | 2020.08.10 |
|---|---|
| #5 안드로이드 앱만들기/패키지 구조 & 역할 (0) | 2020.08.10 |
| #4 안드로이드 앱 만들기/ImageView & Toast/이미지 클릭시 팝업창 띄우기/정렬 (0) | 2020.08.09 |
| #3 안드로이드 앱 만들기/Intent 화면전환 (1) | 2020.08.08 |
| #2 안드로이드 앱 만들기/EditText/Button (0) | 2020.08.06 |